
[ETC] PNPM
패키지 매니저로 NPM, Yarn, PNPM 등이 있습니다. 그 중 PNPM은 Performant Node Package Manager 약자로 고성능 노드 패키지 매니저라는 뜻을 가지고 있습니다.

[React] Reference
React에서 DOM에 접근하기 위해 사용되는 것이 ref입니다. ref는 <div ref={divRef}>...</div>와 같이 속성처럼 사용되지만 속성과는 다른 의미를 가지고 있습니다.

[ETC] Forward Proxy와 Reverse Proxy
Proxy는 사전적 의미로 대리, 대리인이라는 의미를 가지고 있습니다. 프록시 서버는 사전적 의미 그대로 아래 그림과 같이 대리로 통신을 하는 서버입니다.

[React] TanStack Query v5 (React Query) API 레퍼런스
2023년 10월 TanStack Query v5가 정식 버전으로 릴리즈 되었습니다. 이번 포스터에서는 TanStack Query v5의 React Query를 멋있게 사용할 수 있도록 React Query의 API를 살펴보도록 하겠습니다.

[React] Suspense
Suspense는 컴포넌트가 화면에 노출하기 위해 필요한 데이터가 아직 준비되지 않았다고 알려주는 기능으로 React 16.6 버전에서 실험적 기능으로 등장해 18 버전에서 정식 지원을 시작한 기능입니다.

[React] Concurrent Rendering - 동시성 렌더링
React 18에서 추가된 기능 중 가장 중요한 것이 사용자 경험을 향상할 수 있는 동시성 렌더링입니다. 이번 포스트에서는 동시성이 무엇인지 그리고 동시성을 위해 추가된 startTransition 함수와 useTransition, useDeferredValue 훅을 살펴보도록 하겠습니다.

[React] react-hook-form API 레퍼런스
사용하고 있는 외부 라이브러리 API를 자세히 알면 그 라이브러리에서 제공하는 다양한 기능들을 인지하고 사용할 수 있기 때문에 라이브러리를 더 멋있게 사용할 수 있습니다. 이번 포스트에서는 React Hook Form을 좀 더 멋있게 사용하기 위해 React Hook Form에서 제공하는 API들을 살펴보도록 하겠습니다.

[React] react-hook-form으로 폼 관리하기
React Hook Form은 사용자 입력을 받고 검증하는 것을 도와 주는 라이브러리로, React에서 폼을 관리하는 가장 유명한 라이브러리 중 하나입니다. React Hook Form을 사용하면 사용자에게 입력을 받고 검증하는데 드는 시간을 줄일 뿐만 아니라 더불어 성능까지 두 마리 토끼를 모두 잡을 수 있습니다.

[React] react-hook-form, formik, rc-field-form 폼 관리 어떤걸로 해야 할까
FrontEnd 개발을 하다보면 사용자 입력을 받고 입력 받은 값을 검증하는데에 많은 시간을 쓰게 되는데, 폼 관리 라이브러리를 사용하게 되면 사용자에게 입력을 받고 검증하는데 드는 시간과 노력을 줄일 수 있습니다.

[React] TanStack Query v4 (React Query)
TanStack Query는 비동기 작업 처리를 돕는 라이브러리입니다. v3까지는 React Query라는 이름으로 React만 지원했는데, v4 부터 React 이외의 프레임워크(Vue, Svelte, Solid)에서 사용할 수 있도록 업데이트 되며 TanStack Query로 이름이 변경되었습니다.

[ETC] Monorepo - Yarn Berry
이번 포스트에서는 Yarn Berry를 사용하여 모노레포를 구성해 보도록 하겠습니다. 이번에 구성할 모노레포는 Emotion와 React, TypeScript를 사용한 서비스 프로젝트와 디자인 시스템 프로젝트입니다.

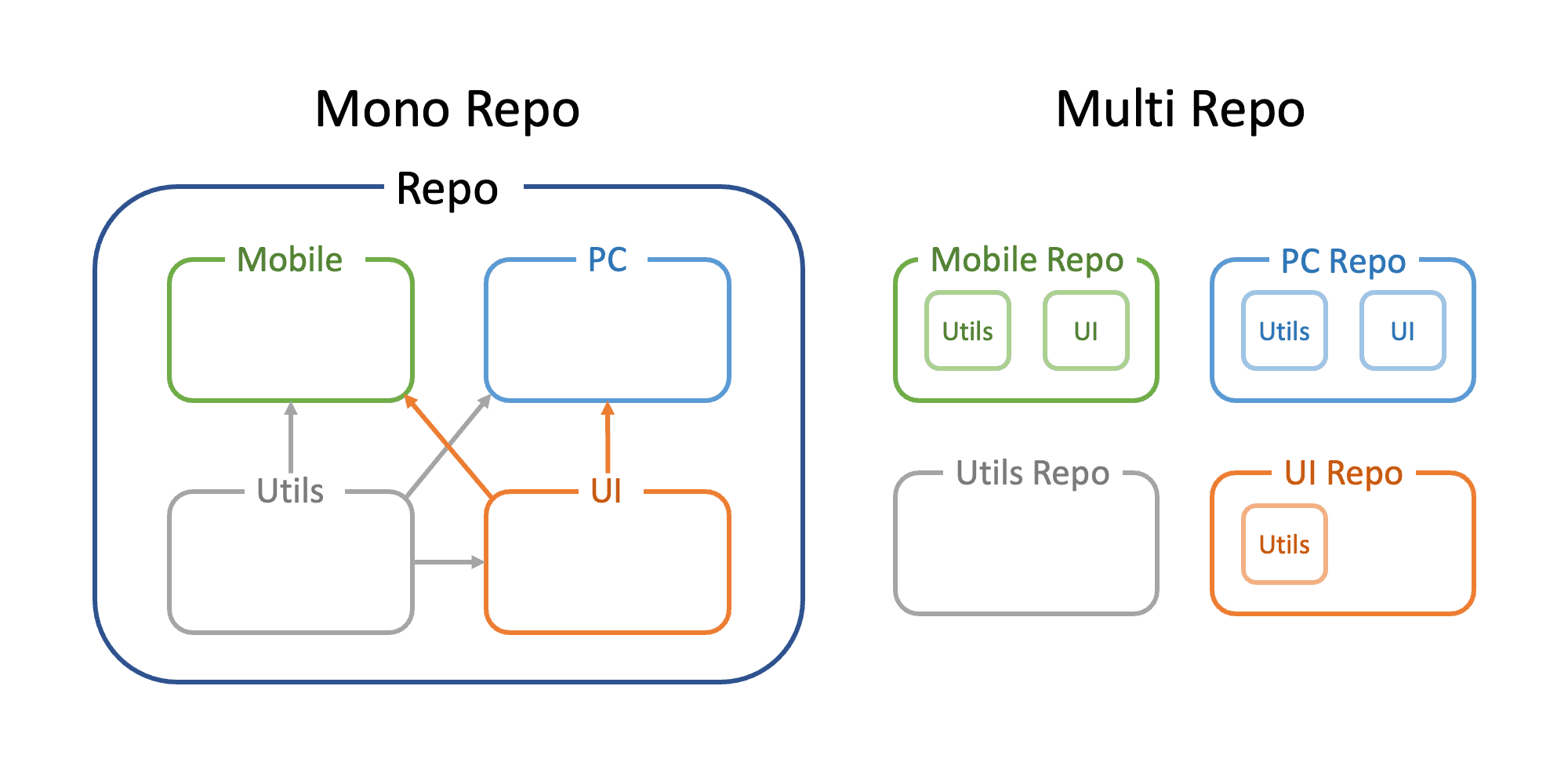
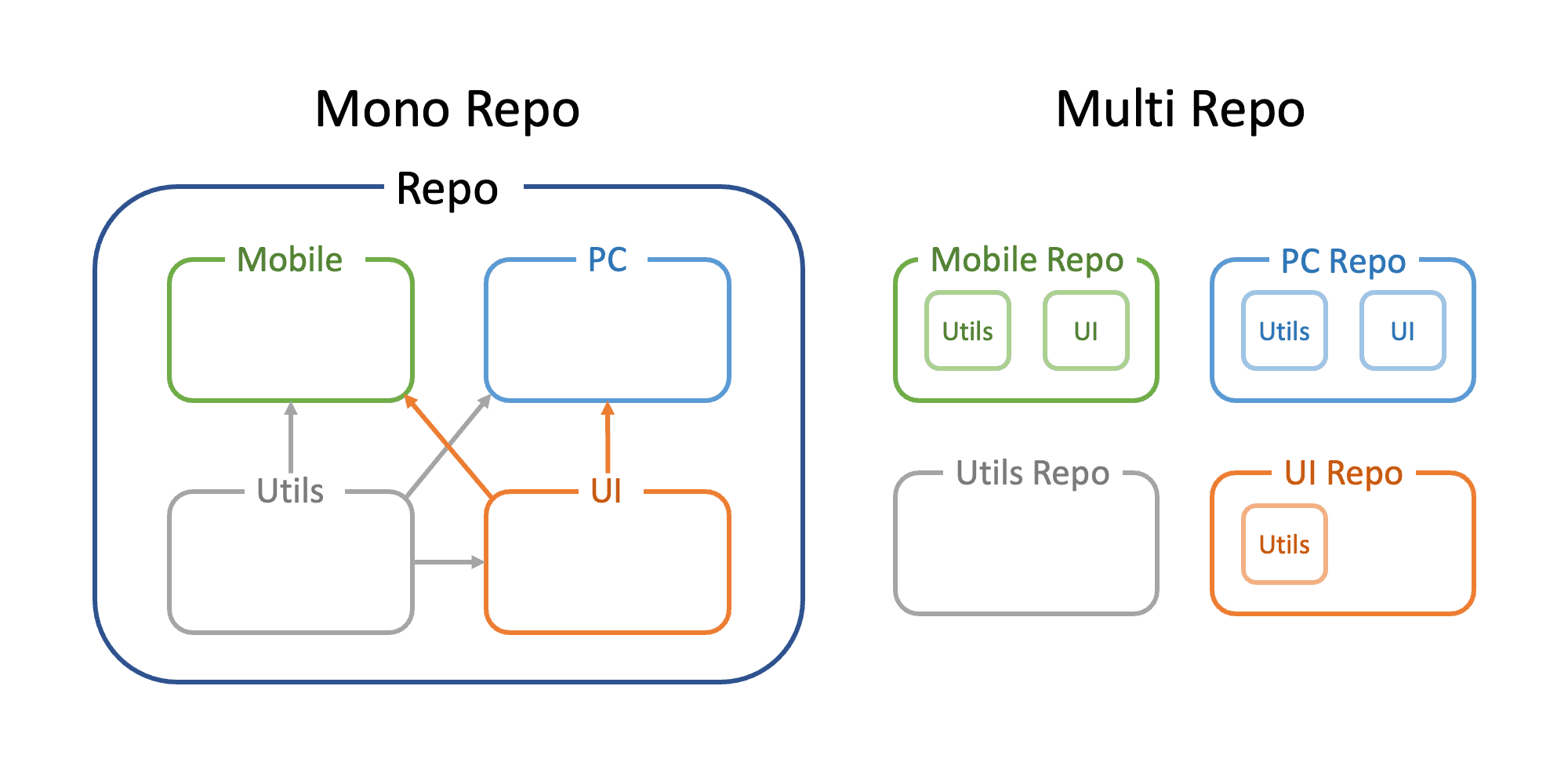
[ETC] Monorepo - 개념
하나의 저장소(Repository)에서 여러개의 프로젝트를 관리하는 방식을 모노레포라고 합니다. 이번 포스트에서는 모노레포가 무엇인지 모노레포가 등장하기까지 어떻게 프로젝트 구성이 발전되어 왔는지 살펴보도록 하겠습니다.

[ETC] Yarn Berry
Yarn은 NPM과 동일한 Node Package Manager입니다. Yarn의 1 버전을 Yarn Classic이라고 하고 Yarn의 2 버전 이상을 Yarn Berry라고 합니다.

[ETC] package.json의 scripts
package.json 파일의 scripts 필드는 빌드, 실행 등에 사용되는 명령어를 선언하거나 패키지의 install, publish 전/후에 실행되는 스크립트 명령어를 선언할 때 사용됩니다.

[ETC] package.json 톺아보기
package.json에는 프로젝트에 대한 설명, 패키지, 실행 스크립트 등의 정보를 담는 매니페이스(Manifest) 파일입니다. 이번 포스트에서는 package.json에서 설정할 수 있는 필드 값들을 하나씩 살펴보도록 하겠습니다.

[ETC] HTTP 캐시
HTTP 캐시는 첫 HTTP 요청 시 HTML, Image, JS, CSS 등의 파일을 다운로드 받아 특정 위치에 복사본을 저장하고 이후 동일한 HTTP 요청 시 다시 다운로드하지 않고 내부에 저장한 파일을 사용하여 더 빠르게 서비스하기 위한 기능입니다.

[ETC] HTTP 버전
HTTP의 버전은 초기 버전인 HTTP/0.9부터, HTTP/1.0, HTTP/1.1, HTTP/2, 그리고 가장 최근 버전인 HTTP/3까지 5개의 버전이 있습니다. 이번 포스트에서 각 버전 별 특징을 살펴보도록 하겠습니다.

[ETC] HTTP 톺아보기
HTTP, HyperText Transfer Protocol은 인터넷에서 하이퍼텍스트(HyperText)를 전송(Transfer)하기 위한 통신 규약(Protocol)입니다.

[Browser] Cookie 톺아보기
쿠키를 통해 사용자 인증이 이루어질 경우 쿠키가 탈취 되었을 때 큰 피해가 발생 할 수 있기 때문에 쿠키를 사용하기 전에 쿠키가 무엇인지 이해하고 주의하며 사용하는 것은 중요합니다.

[ETC] XSS와 XSRF
웹 취약성을 노리는 XSS와 XSRF에 대해 살펴보도록 하겠습니다.

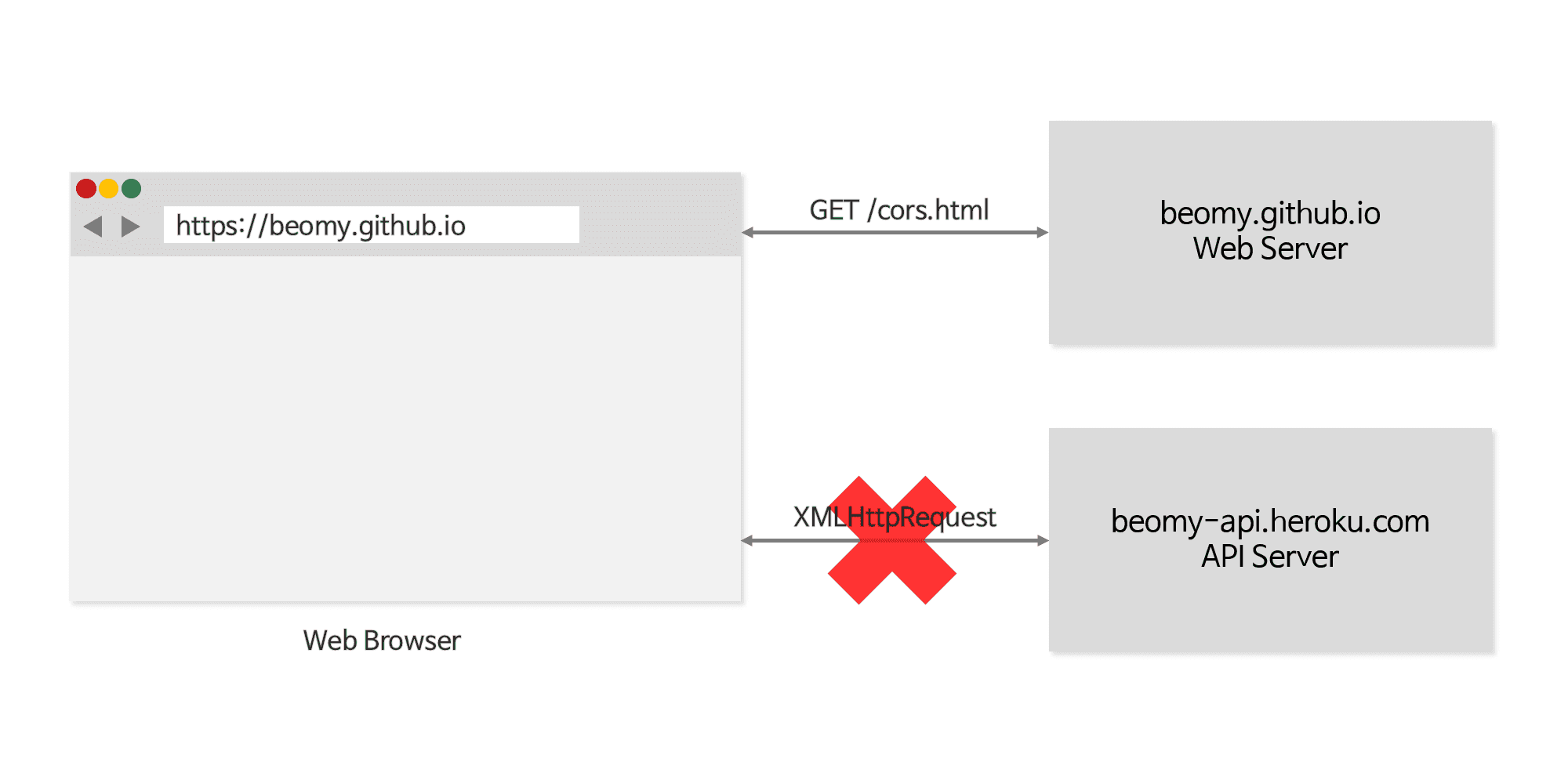
[Browser] CORS란?
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)에 대해 살펴보도록 하겠습니다.

[JavaScript] ECMAScript 2020
ES2020에 추가된 기능을 살펴보도록 하겠습니다.

[Svelte] Svelte + TS + SCSS + α
Svelte + TS + SCSS 구조의 프로젝트를 만들어보도록 하겠습니다.

[JavaScript] ECMAScript 란
ECMAScript와 TC39 제안 프로세스가 무엇인지 알아보도록 하겠습니다.

[Svelte] 스벨트 입문 A부터 Z까지
스벨트 입문 강의가 인프런에 런칭되었습니다!

[JavaScript] CJS, AMD, UMD, ESM
자바스크립트를 모듈화할 수 있게 한 CJS, AMD, UMD, ESM에 대해 살펴보겠습니다.

[Svelte] Vue와 Svelte 비교
Svelte와 Vue를 사용하면서 느낀 차이점을 이야기해 보려고 합니다.

[Svelte] Module context
Module context를 사용하면 같은 컴포넌트로 생성한 인스턴스 간의 코드를 공유할 수 있습니다.

[Svelte] Svelte 요소
Svelte는 유용한 몇가지 내장 요소(element)를 제공합니다.

[Svelte] Context API
Context API는 컴포넌트의 데이터와 함수를 props 외의 방법으로 전달하는 기능을 제공합니다.

[Svelte] Slot
컴포넌트가 자식 요소를 가질 수 있게 하는 Slot을 살펴봅니다.

[Svelte] 액션
Svelte의 액션은 Vue.js의 커스텀 디렉티브와 유사합니다. Svelte의 액션을 살펴보겠습니다.

[Svelte] 애니메이션
Svelte는 애니메이션을 간편히 사용할 수 있도록 애니메이션 디렉티브를 제공합니다.

[Svelte] 트랜지션
Svelte는 DOM에 요소들이 추가, 제거되었을 때 트랜지션을 효과적으로 지원하는 트랜지션 디렉티브를 제공합니다.

[Svelte] Motion
Svelte에서는 변수의 값이 업데이트되었을 때 애니메이션을 사용할 수 있는 Motion 기능을 제공합니다.

[Svelte] Store
Svelte의 상태 관리를 지원하는 store를 제공합니다.

[Svelte] 라이프 사이클
컴포넌트의 생명주기(Lifecycle)를 이야기할 것입니다.

[Svelte] 데이터 바인딩 고급
Svelte의 데이터 바인딩을 이야기합니다. 많이 사용되지는 않지만 필요할 때 사용하면 편리한 기능들입니다.

[Svelte] 데이터 바인딩 기초
Svelte의 기본적인 데이터 바인딩을 이야기합니다.

[Svelte] 이벤트 다루기
Svelte에서 이벤트를 다루는 방법을 이야기합니다.

[Svelte] 논리 블록
Svelte 내의 HTML에서 조건문, 반복문을 표현하는 방법을 이야기합니다.

[Svelte] Props
상위 컴포넌트에서 하위 컴포넌트로 전달되는 데이터들을 Props라고 합니다. Svelte의 Props을 이야기 합니다.

[Svelte] 반응형을 위한 문법
사용자 행동에 따라 반응형으로 동작하는 웹을 만들기 위한 Svelte 문법을 이야기합니다.

[Svelte] Svelte 기초 문법
Svelte의 기본 문법을 Vue.js와 비교하여 이야기합니다.

[Svelte] Svelte 시작하기
rollup + sass + typescript와 webpack + sass + typescript를 사용할 수 있도록 Svelte 프로젝트를 구성하는 방법을 이야기합니다.

[Svelte] Svelte 소개
새롭게 등장한 Svelte라는 프레임워크를 소개합니다.

[Browser] async와 defer
script 태그를 비동기 처리하여 브라우저의 파싱을 차단하지 않는 방법에 대해 이야기할 것입니다.

[Browser] Reflow와 Repaint
브라우저의 화면이 수정될 때, 렌더링 과정을 최적화 하는 방법에 대해 이야기 할 것입니다.

[Browser] 리소스 우선순위 - preload, preconnect, prefetch
브라우저에서 리소스에 우선순위를 지정하여 다운로드할 수 있게 하는 방법에 대해 이야기하도록 하겠습니다.

[Browser] Critical Rendering Path 최적화
브라우저 렌더링 최적화 방법에 대해 이야기할 것입니다.

[Browser] 브라우저 렌더링
브라우저가 화면을 렌더링 하는 과정에 대해 이야기할 것입니다.

[JavaScript] 자바스크립트 런타임
자바스크립트 런타임의 동작 원리를 이야기 하도록 하겠습니다.

[Inside Vue] 9. View Render - Patch
_render()와 _update()에서 호출하는 render 함수와 __patch__ 함수에 대해 이야기 하도록 하겠습니다.

[Inside Vue] 8. View Render - baseCompile 함수
baseCompile 함수에서 사용하는 parse, optimize, generate 함수에 대해 이야기합니다.

[Inside Vue] 7. View Render - 컴파일러
view를 DOM에 그릴 수 있도록 브라우저에서 실행되는 코드로 변환하는 컴파일러 함수를 만드는 과정을 이야기할 것입니다.

[Inside Vue] 6. Reactive - Watcher가 업데이트 하는 3가지 방법(Lazy, Sync, Queue)
Vue에서 데이터를 업데이트 하는 3가지 방법을 이야기할 것입니다.

[Inside Vue] 5. Reactive - Observer, Dep and Watcher
Vue에서 데이터 변화를 감지하는 방법을 이야기할 것입니다.

[Inside Vue] 4. Initialize - _init 함수
Vue 코어 함수에서 호출하는 초기화 동작을 이야기할 것입니다.

[Inside Vue] 3. Initialize - Mixin Layer
Vue 코어 함수의 mixin 레이어를 이야기할 것입니다.

[Inside Vue] 2. Initialize - Vue 코어 함수
Vue의 큰 구조와 Vue의 코어 함수를 살펴볼 것입니다.

[Inside Vue] 1. Introduction - Vue Code 분석
Vue의 코드를 분석하기 전에 준비 사항과 분석을 시작하는 과정을 이야기할 것입니다.